I recently decided to review our website wireframing/prototyping techniques to see where we could be more efficient in getting from concept to code. We currently use Dreamweaver’s Site tool and/or Fireworks or Illustrator for mockups.
The follow survey highlights some new wireframing and mockup tools. My main criteria was having the tool export the wireframe to html so that we could upload to our own servers for testing and client review.
Mockingbird
Their description: Drag and drop UI elements to the page, then rearrange and resize. Go from idea to mockup in minutes. Link multiple mockups together and preview them interactively to get a feel for the flow of your application. Share a link and your clients and teammates can edit with you in real time. No more emailing images back and forth.
Price: $9/month Basic to $99/month Expert plans.
Cons: does not export to actual html for a true click-through web schematic.
Pidoco
Their description: A GUI Design Software for clickable Wireframes. Fast and easy like Rapid Paper Prototyping, but completely web-based and with many more features. Advantages: Clickable Wireframes; Fast and easy Prototyping; Easy Remote Usability Testing; No Software Installation. Products & Features: Interface Prototyping; Prototype Reviewer; Remote Usability Tests; Realtime Collaboration.
Price: $9/month Personal to $85/month Unlimited plans.
Pros: has versioning. Online review tools with user commenting. Usability testing built in!
Cons: does not export to actual html to load a click-through web schematic to your own server or the client’s.
Denim
http://dub.washington.edu:2007/denim
Their description: An Informal Tool For Early Stage Web Site and UI Design.
Price: free
Pros: standalone program for desktop PCs. Exports as HTML.
Cons: does not look to be current (last mod date 2008). Uses our own handwriting to make the mockups.
Pencil
http://pencil.evolus.vn/en-US/Home.aspx
Their description: The Pencil Project’s unique mission is to build a free and opensource tool for making diagrams and GUI prototyping that everyone can use. Top features: * Built-in stencils for diagraming and prototyping * Multi-page document with background page * Inter-page linkings! * On-screen text editing with rich-text supports * Exporting to HTML, PNG, Openoffice.org document, Word document and PDF. * Undo/redo supports * Installing user-defined stencils and templates * Standard drawing operations: aligning, z-ordering, scaling, rotating… * Cross-platforms * Adding external objects * Personal Collection * Clipart Browser * Object snapping * Sketchy Stencil
Price: free
Pros: Firefox plugin and standalone program (via XULRunner, but not for Mac). Sketchy-like look and feel. Exports site as HTML.
Cons: Unintuitive initial screens; hyperlink fields have no obvious URL field until a new “page” is created within the document. No site-wide export as HTML without arcane steps to install a so-called “template” of some kind. Not ready for prime time.
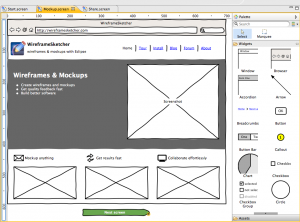
Wireframe Sketcher
http://wireframesketcher.com/features.html
Their description: WireframeSketcher is a software tool that helps you quickly create wireframes, mockups and prototypes for desktop, web and mobile applications. It comes both as a plugin for your Eclipse-based IDE and a standalone application. * Create wireframes and mockups * Get quality feedback fast * Build better software * All using your favorite Eclipse IDE * 45+ built-in UI controls * rough, unfinished, hand-drawn look for your mockups
Price: Trial (watermark on exports), $75 one-time buy.
Pros: standalone program and plug-in for many IDEs. Very cool sketch look. Nice toolset.
Cons: No HTML export. Complicated to begin; following the tutorial is essential.




Hi Paul,
What is the main reason that your prototypes must be uploaded to your own servers?
ProtoShare may also be a good option for you when searching for wireframing tools. You can build simple gray-box wireframes, use navigation that automatically generates from the site map you create, evolve the wireframes to more complex prototypes when you need to simulate a real web experience, upload your Illustrator mockups for review or to lay them next to your wireframes, and even pull in the live site to see how it compares with the prototype.
As far as customer review and exporting goes, you can invite users into the ProtoShare interface to click through the prototype and leave comments and answer questions, or you can export the prototype to a URL hosted by us to send to your clients or to users for testing purposes. However, if it’s important that the prototypes live on internal servers, you can also export projects to an HTML archive then upload the archive to your servers.
We also offer a free 30-day trial. Let me know if you have questions or I can help.
Best,
Andrea
@ProtoShare
Hello Andrea, thank you for writing and the information. I’ll review ProtoShare and add it to this post.
The main reason I focused on exportability to html/css is because most developers or agencies I know want to brand the entire development process from start to finish.
We don’t submit a proposal to the client with, say, Apple and Adobe’s logos because we used their tools. We don’t display the PHP and MySQL logos on their finished sites, either. We care about presentation from start to finish.
In the same way, we don’t want our wireframes to be bound to a vendor’s website and branding… to be advertising how we made the site wireframe. So, we prefer to upload to our own servers, add necessary graphics to convey our company’s visual identity, etc.
Make sense? There’s one exception I can think of: when we use mailing list/ email publishing providers like MailChimp or Constant Contact, the email footers contain “sent by” lines. These are aesthetically harmless, imho.